How to Prepare for Webflow's Software Developer Interview Process
Unlock success in Webflow's interview with tips on preparation, assessments, and key strategies. Ace technical and behavioral questions effortlessly.

Webflow is a leader in the no-code web development industry, and as a software developer, interviewing for a position at the company can be exciting but nerve-wracking.
At 4 Day Week, we’ve helped countless professionals land jobs at top companies like Webflow, and we want to share our knowledge with you. Explore the tips on how to ace your interview and join the Webflow team.
Webflow Hiring Process Overview
The Webflow hiring process usually starts with a straightforward phone or video interview with a recruiter. Then, you'll interview various team members and hiring managers. You might also be tasked with a take-home assignment or technical assessment.
The entire process can last anywhere from 2 to 8 weeks, depending on the role.
Here’s What Webflow Interviewees Say
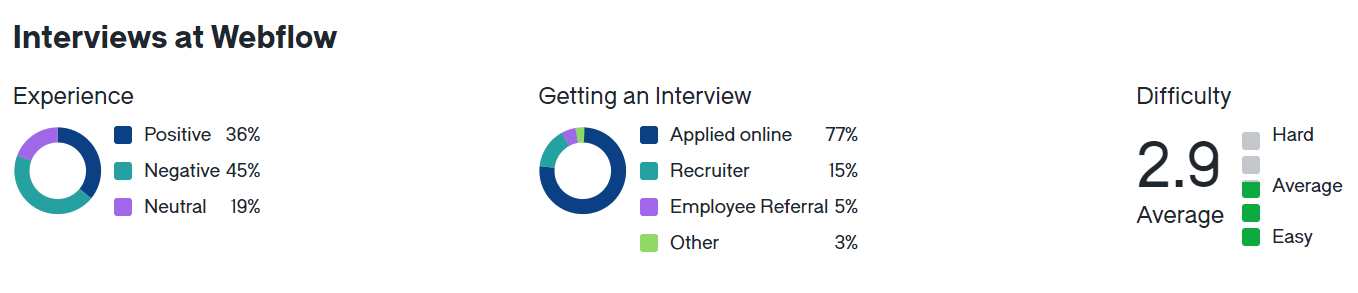
Overall, most interviewees (45%) report a negative experience with the Webflow interview process, followed by positive (36%) and neutral (19%).

This is despite the fact that the interview process isn’t rated as overly difficult compared to similar tech companies.
Many negative experiences revolve around slow communication, lack of transparency, and unprofessional behavior from interviewers. On the other hand, positive experiences highlight the professionalism of the team and their passion for the product.
Webflow Software Developer Interview Process Timeline
The Webflow Software Developer interview is a 5-stage process spanning 2 to 8 weeks, with an average duration of 32.33 days or four weeks. The structure is relatively standard, with different stages aiming to evaluate your proficiency in coding, web application development, and problem-solving.
Here’s an overview:
1. Initial Recruiter Screen: 1 week after application. The call with the recruiter tends to last anywhere from 15 to 30 minutes.
2. Take-Home Assignment or Technical Assessment: 3–5 days after initial recruiter screen. This stage usually lasts 2 to 4 hours.
3. Interview with Hiring Manager: 1–2 weeks after technical assessment. The interview may last from 30 minutes to an hour.
4. Onsite or Virtual Interview: This stage occurs 1–2 weeks after the hiring manager interview. It includes several interviews and typically lasts 3 to 4 hours.
5. Final Decision: 1–2 weeks after the onsite or virtual interview. If successful, expect a job offer a few days after reaching the final decision.
Webflow Software Developer Interview Stages
Stage 1: Initial Recruiter Screening
The first interview stage you’ll face is a short call with a recruiter.
The purpose is to evaluate your basic skills and experience and how well you fit with the company's culture and values. Expect questions about your background, skills, and enthusiasm for Webflow.
Would you like a 4 day work week?
Stage 2: Take-Home Assignment or Technical Assessment
Next, you’ll probably be tasked with a take-home assignment or technical assessment.
This could involve building a small web application or tackling coding challenges. While the specifics vary, the aim is consistent: to gauge your ability to write clean, efficient code and identify any potential knowledge gaps.
Stage 3: Interview with Hiring Manager
Next, most applicants will be asked to join a call with the hiring manager.
This interview will explore your technical expertise and experiences in greater depth. The conversation aims to focus on your skill set's specifics and how they align with the role requirements. That means reading (and re-reading!) the job description and researching the company beforehand is crucial.
The hiring manager may also ask about your previous projects, any challenges you faced, and how you overcame them. They may also ask behavioral questions to gain insight into your problem-solving abilities and team dynamics.
Stage 4: Onsite or Virtual Interview
The next stage is a set of “onsite” interviews (these can either be in-person or virtual).
You’ll meet with team members and hiring managers for technical discussions and will put your knowledge of Webflow and technologies used to build and maintain it to the test. Behavioral questions are expected to assess your communication and problem-solving abilities at this stage.
Stage 5: Final Decision
If you’ve made it this far, you’ll (probably) receive a final decision, although some unsuccessful applicants report ghosting.
If Webflow feels you’re a good fit, you’ll receive an official offer that you can accept, decline, or counter (we usually recommend countering).
Tips to Pass the Webflow Software Developer Interview Process

1. Preparation for Initial Recruiter Screening
During the initial recruiter screening, be yourself and focus on highlighting your relevant skills and experiences.
- Research Webflow and the Job: Understand what Webflow does and the specifics of the Job you're applying for.
- Summarize Your Experience: Draft a summary of your skills and experiences relevant to the Job. Keep it handy for reference, but don’t memorize it—aim for a natural conversation.
2. Approach to Take-Home Assignment or Technical Assessment
- Act Quickly: Start once you get the assignment.
- Understand the Instructions: Read carefully and ask the recruiter clarifying questions if needed—but make sure they're thoughtful questions.
- Plan Your Approach: Break down the task into smaller, manageable steps to stay organized.
3. Strategies for Phone Interview with Hiring Manager
- Showcase Technical Knowledge: Be ready to discuss your technical skills and provide examples of your problem-solving in action. Structure your answers using the STAR method (Situation, Task, Action, Result), focusing on measurable outcomes.
4. Navigating Onsite or Virtual Interviews
- Expect Various Questions: Be prepared for various questions covering technical skills, behavior, and system design.
- Professional Appearance: Dress smartly, regardless of whether the interview is in-person or online.
- Think Before You Speak: Take a moment to consider your answers to each question. Use tools like whiteboarding or screen sharing to explain your thought processes during virtual interviews.
10 Webflow Software Developer Interview Questions
- What projects have you started on your own? Why did you start them? What did you learn from doing them? What were the results?
- What's the difference between someone significant in your role and someone outstanding?
- What accomplishment are you the most proud of in your previous roles?
- Why did you leave your previous jobs?
- Name three things you have done in the past two years to grow in your Job.
- Tell me about a specific time you sought specific feedback on your performance from subordinates. Specifically, how did you use the feedback? Cite particular changes resulting from the input.
- Can you provide an example of a project where you had to optimize the performance of a web application? What steps did you take?
- Describe your experience working with RESTful APIs and how you’ve integrated them into projects.
- How do you approach prioritizing features for a product roadmap, considering the needs of different stakeholders?
- What are the critical differences between Node, Express, and MongoDB, and when would you use one over the other?
Summing Up
Navigating the Webflow software developer interview process requires detailed preparation and a strategic approach. From the initial recruiter screening to the final decision and potential offer, each stage demands technical proficiency, problem-solving finesse, and a keen understanding of Webflow's features.
Ready to embrace a better work-life balance? Explore 4 Day Week's remote opportunities and discover roles prioritizing employee wellbeing without cutting pay.
Moreover, if you're preparing for interviews with other companies and seeking additional support, 4 Day Week offers resources tailored to different interview processes.